为了找一个基建项目的环评公示,翻遍了各个环保局网站都没有找到,最后只在豆丁网看到了一份,但是下载需要 11RMB,这种本应免费提供的文档需要花钱下载感觉不值,于是就想着破解一下。
通过网页元素检查发现文档预览使用的是 canvas,通过 canvas 转图片可以很方便地导出,但是文档有水印,通过 debug 代码发现水印是通过前端传参控制显隐的,利用 devtools 的 log breakpoint 可以修改运行时代码这一点,将水印显示的参数调整为关闭,文档预览便不再有水印了:>
How
Step1: 修改 js 文件
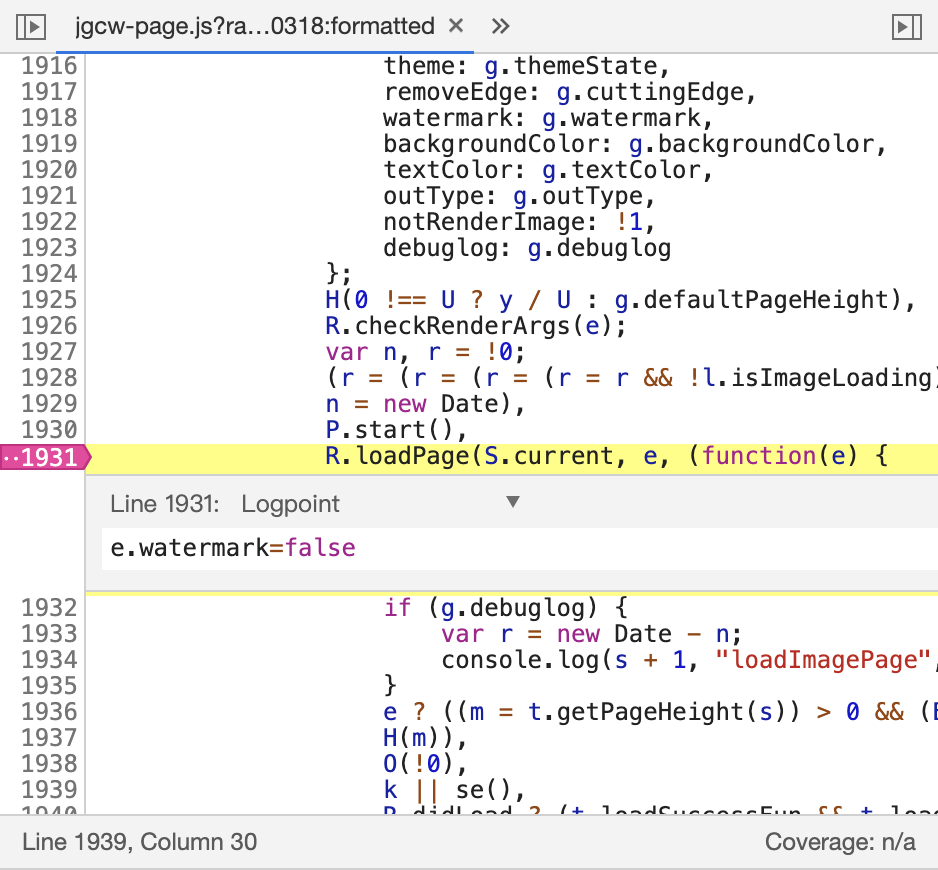
从 Sources 面板打开 js/canvas/jgcw20201019/jgcw-page.js 文件,格式化一下。
跳转到 L1931 行,并添加 log breakpoint 输入 e.watermark = false。

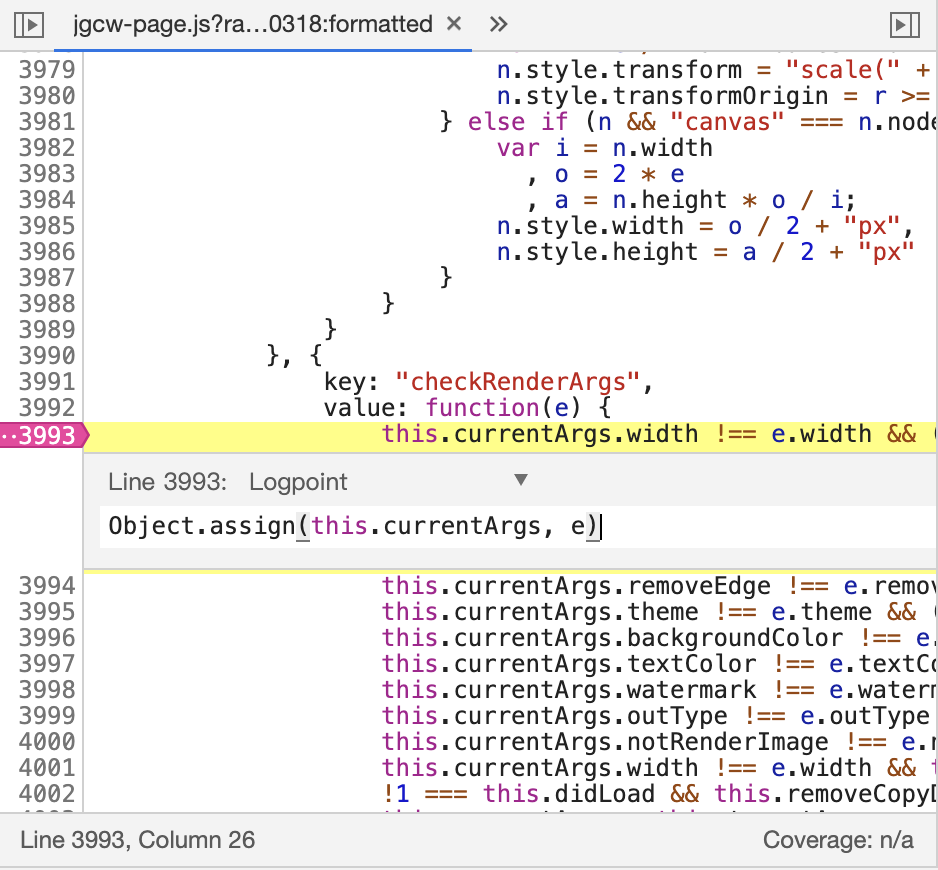
继续跳转到 L3993 行,并添加 log breakpoint 输入 Object.assign(this.currentArgs, e)。(这个函数会检查参数是否一致,如果不一致则会触发重新加载进入死循环。)

Step2: 预览文档
重新刷新页面会发现预览文档时的水印已经没有了(首页还是有水印,可能首页走的是其他函数渲染的,没有大碍就没管了)。
预览到文档最后一页,使得每一页都渲染出来。
Step3: 导出文档
导出就使用 canvas 转图片保存的方式,需要的话可以再合并为 pdf 文件。
在 Console 面板输入下面的代码,然后就不停地点击保存就可以了:<
function downloadImage(data, filename) {
const a = document.createElement('a');
a.href = data;
a.download = filename;
document.body.appendChild(a);
a.click();
}
document.querySelectAll('canvas').forEach((node, index) => {
// if you dont replace you will get a DOM 18 exception.
const data = node..toDataURL("image/png").replace("image/png", "image/octet-stream");
downloadImage(data, `${index}.png`);
});
Blabla...
破解的主要突破口还是预览时是否显示水印是通过前端参数控制,如果是通过调用不同的接口在服务端控制就比较麻烦了。
另外通过 debug 代码发现豆丁网已经用上了 wasm,在代码混淆方面效果还是挺不错的,如果全部都用 wasm 写估计就很难通过 debug 源码的方式发现破绽了。