国务院紧急通知清明节当天全国哀悼,各个网站也赶紧实现了全站灰度呈现,一起来看看各大厂都是怎么干的。
淘宝(taobao.com)

淘宝比较直接,直接在 html 根元素上添加了 filter 样式,同时也有对 IE6 的支持:
html {
-webkit-filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
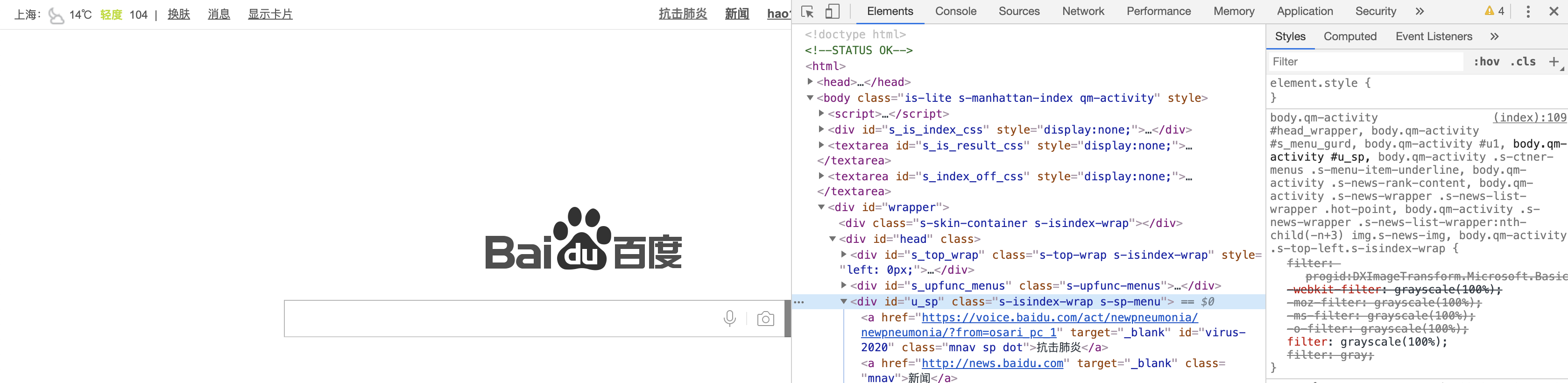
百度(baidu.com)

百度做得更细致一些,直接精确到了对应的 DOM 元素,可以看到网站左上角的空气质量显示仍保留有颜色。
技术实现上也是使用 filter 同时添加了对 IE6 的支持,但用了 postCSS 或类似的 CSS 预处理器,相比于淘宝的实现多了很多的 browser vendor prefix。
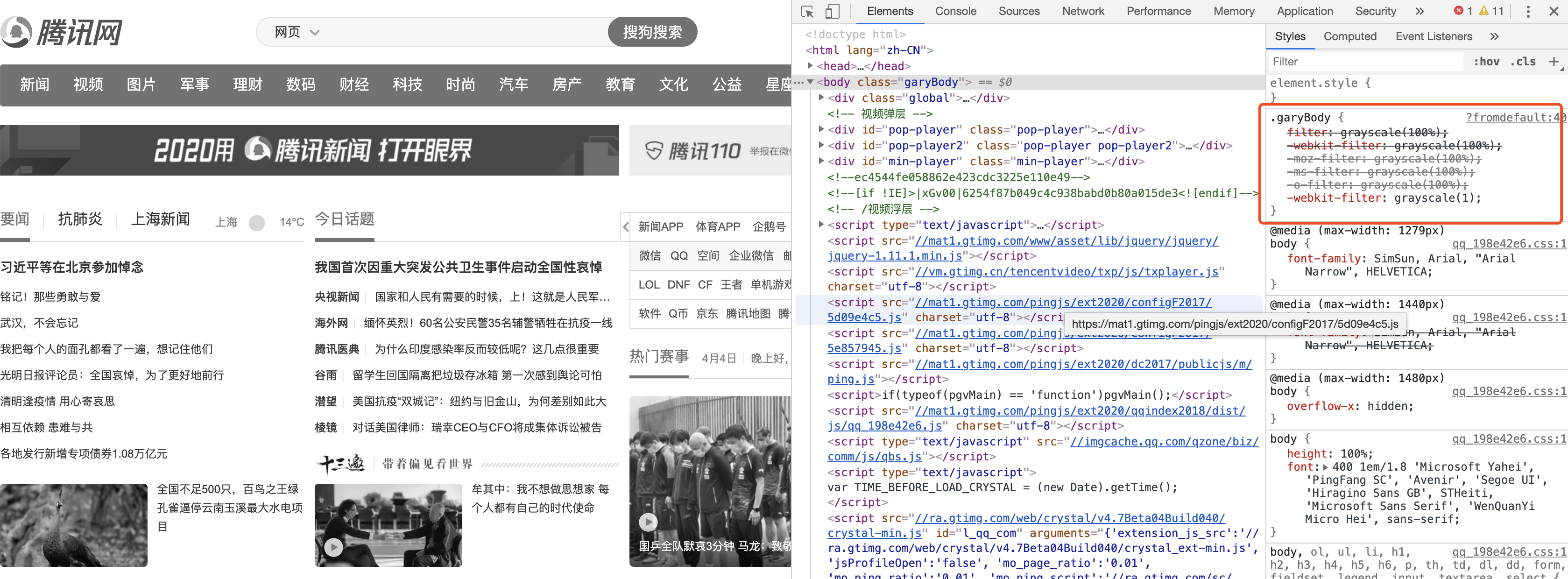
腾讯(qq.com)

腾讯网在 body 元素上添加了一个 css 样式类 garyBody(grayBody???),同样使用 filter 属性实现灰度变化,但是缺少了对 IE6 的支持。
另一个值得注意的是,body 上的这个样式类是通过 js 动态插入的,所以在网站打开时会有一个从彩色切换到灰色的跳变,并且如果禁用了浏览器脚本执行的话,网站就无法切换到灰色模式了。
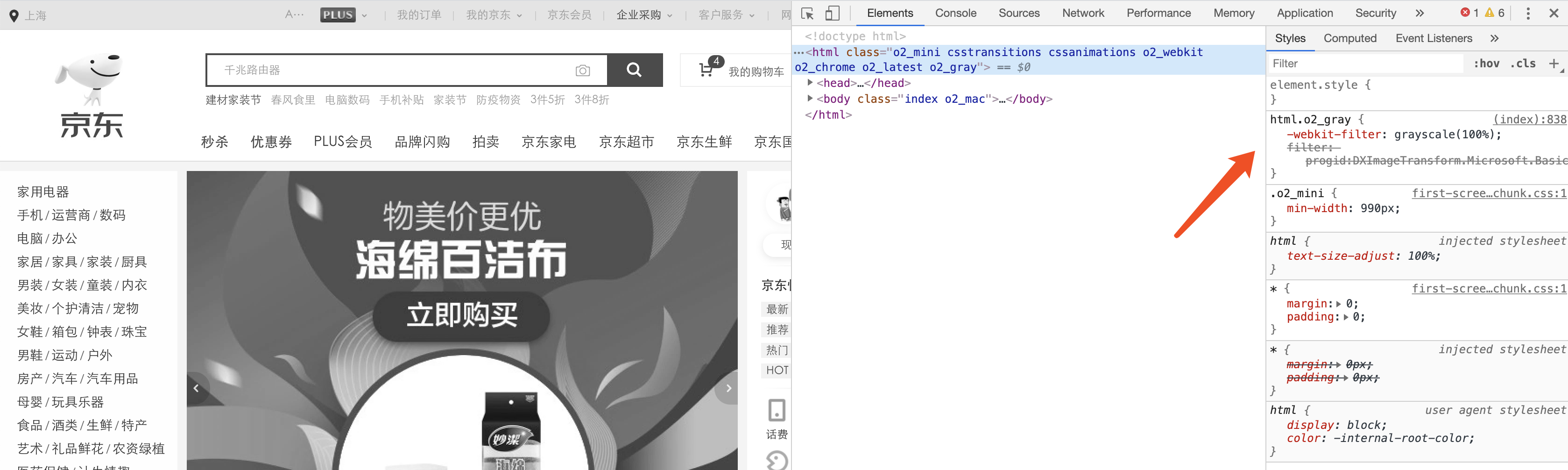
京东(jd.com)

京东也是直接在 html 根元素上添加了相应的样式,所使用的 css 属性与淘宝一致,不过使用的是类名选择器而不是标签选择器。
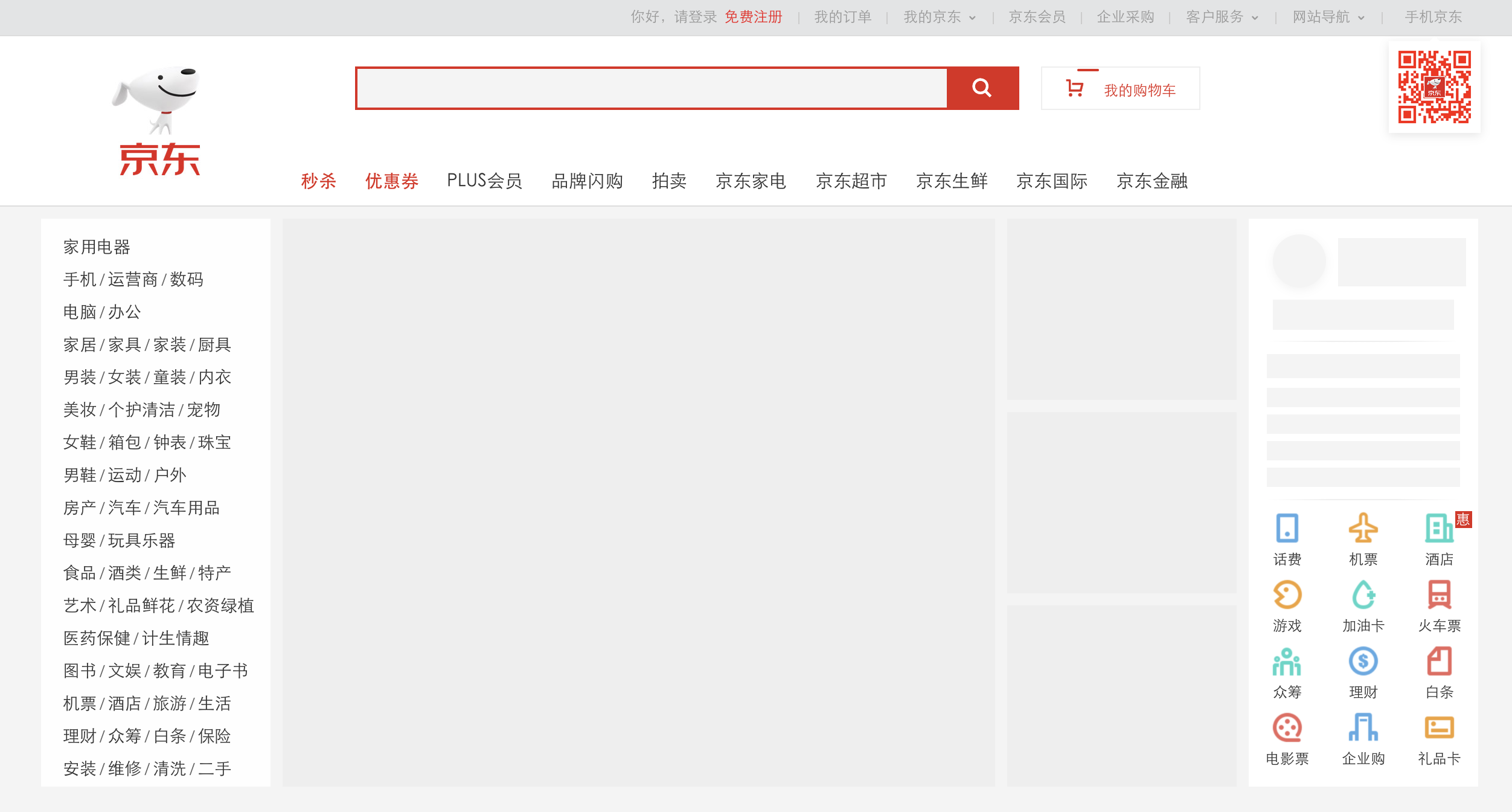
另外,京东的整个网站是一个单页面应用,并且没有做首屏服务端渲染,所以禁用浏览器脚本的话网站基本无法使用,当然也没法切换到灰度模式:

总结(吐槽)
腾讯的哥们最粗(单词拼错?缺乏IE6支持?)
百度的哥们最细(精确到元素,可能网站结构比较简单吧:))
花了半个小时的时间写了一篇这么无聊的文章,了解了一个全站变灰的方式以及可能的坑,当然也不希望以后会用到这个技术吧。